DIV半透明层 CSS来实现网页背景半透明
DIV半透明实现,使用CSS实现DIV成半透明效果,CSS实现层与背景半透明效果。
一、DIV CSS半透明基础介绍 - TOP
设置DIV半透明CSS代码:
- div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明: 1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认 2、-moz-opacity:对mozilla firefox火狐浏览器实现半透明,win IE不认此属性,-moz-opacity:0.5相当于设置半透明为50% 3、opacity:对除IE外所有浏览器支持包括谷歌,放最后主要针对谷歌浏览器,opacity: 0.5;表示设置50%半透明
为了观察到对DIV半透明实现,我们设置两个DIV层,分别一个放于另外一个DIV层内,外层DIV命名为.div-a”;上面被包含的层CSS类命名为.div-b”,形成.div-b”盒子放于.div-a”内
我们对底层DIV设置一个背景是一张图片,上面的DIV盒子设置村黑色。
二、未设置半透明样式实例 - TOP
1、根据描述实例,未设置半透明HTML源代码:
- >
- <html>
- <head>
- <meta charset="utf-8" />
- <title>半透明实例在线演示 www.divcss5.comtitle>
- <style>
- .div-a{ background:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px;}
- .div-b{ background:#000;width:200px;height:100px;padding:5px;color:#F00}
- style>
- head>
- <body>
- <div class="div-a">
- <div class="div-b">DIV半透明实例演示div>
- div>
- body>
- html>
2、未设置半透明CSS样式截图:
 未设置半透明样式 未实现半透明实例浏览器中效果截图
未设置半透明样式 未实现半透明实例浏览器中效果截图
三、对DIV设置CSS半透明样式实例 - TOP
1、我们对.div-b”选择器加入半透明样式代码:
- filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
设置60%半透明效果
完整实例网页HTML代码如下:
- >
- <html>
- <head>
- <meta charset="utf-8" />
- <title>半透明实例在线演示 www.divcss5.comtitle>
- <style>
- .div-a{ background:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px}
- .div-b{ background:#000;width:200px;height:100px;padding:5px;color:#F00;
- filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6}
- /* CSS注释说明:这里对CSS代码换行是为了让代码在此我要中显示完整,换行后CSS效果不受影响 */
- style>
- head>
- <body>
- <div class="div-a">
- <div class="div-b">实现DIV半透明实例演示div>
- div>
- body>
- html>
2、在浏览器效果截图:
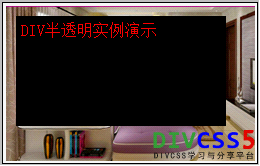
 css+div实现半透明 浏览器中浏览实现DIV半透明效果截图
css+div实现半透明 浏览器中浏览实现DIV半透明效果截图
总结:根据以上两个实例,第一个没有设置半透明样式,另外一个设置半透明样式而实现了div层半透明效果,大家可以根据需要调整半透明值,实现想要半透明度。设置半透明效果要考虑IE浏览器、谷歌、火狐等浏览器兼容支持,所以我们半透明样式代码务必完整。
再次记住需要半透明地方设置以下半透明代码即可:
- filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6
本文手机访问二维码
☉本站的源码不会像其它下载站一样植入大量的广告。
☉本站只提供精品织梦源码,源码在于可用,不在多!!希望在这里找到你合适的。
☉本站提供的整站织梦程序,均带数据及演示地址。可以在任一源码详情页查看演示地址
☉本站所有资源(包括源码、模板、素材、特效等)仅供学习与参考,请勿用于商业用途。
☉如有其他问题,请加网站客服QQ(971977809)进行交流