DIV重叠 CSS让DIV层叠 两个DIV或多个DIV顺序重叠加
设置 style
auto可定义为一个值(整数数字),越大代表越置前,如可定义为:
若定义为-1,代表为最底层。
另:
若是会被一些FLASH文件给遮住,
可将flash对象的参数wmode设置为transparent即可。
=========================以上方法简单================================
DIV重叠 CSS让DIV层叠、叠加,CSS让两个DIV或多个DIV按顺序重叠叠加篇
让DIV重叠并按想要顺序重叠需要CSS来实现,即CSS绝对定位进行实现。
重叠样式需要主要CSS样式解释
1、z-index 重叠顺序属性
2、position:relative和position:absolute设置对象属性为可定位(可重叠)
3、left right top bottom绝对定位具体位置设置
配合的样式
1、css width
2、css height
3、background 为了观察效果,我们对不同DIV设置不同背景颜色进行区别
接下来我们为大家奉上DIV按自己意愿重叠、叠加实例布局。我们新建4个DIV盒子,一个大的DIV盒子,CSS命名为.div-relative”,三个小DIV盒子放于第一个大DIV对象盒子内,DIV命名分别为.div-a”、.div-b”、.div-c”。
一、未排序、为排顺序DIV层叠重叠实例 - TOP
1、完整HTML源代码如下:
- >
- <html>
- <head>
- <meta charset="utf-8" />
- <title>div重叠 叠加实例 未排层叠顺序 www.divcss5.comtitle>
- <style>
- .div-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px}
- .div-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px}
- /* css注释说明: 背景为红色 */
- .div-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px}
- /* 背景为黄色 */
- .div-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px}
- /* DIV背景颜色为蓝色 */
- style>
- head>
- <body>
- <div class="div-relative">
- <div class="div-a">我背景为红色div>
- <div class="div-b">我背景为黄色div>
- <div class="div-c">我背景为蓝色div>
- div>
- body>
- html>
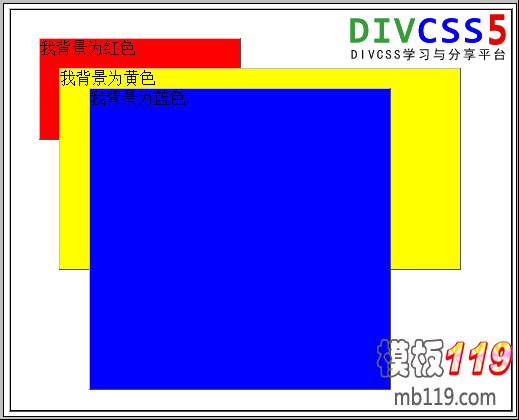
2、未排DIV层叠顺序 div+css实例截图
 实现DIV层层叠重叠(未排顺序)实例截图
实现DIV层层叠重叠(未排顺序)实例截图
3、实例在线演示:查看案例
4、实例说明: 我们使用position实现绝对定位,对父级设置position:relative属性,对其子级设置position:absolute加上left或right和top或bottom实现子级在父级内任意定位。在原始情况下重叠是按DIV代码本身顺序排列,越后输入的DIV盒子其越靠前(浮在上面)。除了改变源代码本身div代码在html顺序,我们还可以使用css z-index实现DIV层排列顺序。
二、通过CSS控制DIV重叠顺序 - TOP
我们使用以上绝对定位实例代码,只需要对.div-a”、.div-b”、.div-c”分别加入z-index样式即可实现任意顺序排列。
扩展知识: z-index的值为正整数值,数字越大对应对象层越浮上层(越靠前。
以上实例默认顺序是.div-c”浮在最上层(蓝色背景层)、.div-b”浮在中层(黄色背景层)、.div-a”排最底层(红色背景层)。我们接下来使用z-index样式在不改变html代码情况下实现顺序颠覆,.div-b”浮在中层(黄色背景层)排序不变,实现.div-a”浮在最上层(红色背景层)、.div-c”排最底层(蓝色背景层)。
1、实现按意愿排列DIV层叠重叠顺序完整HTML代码:
- >
- <html>
- <head>
- <meta charset="utf-8" />
- <title>div重叠 叠加实例 排层叠顺序 www.divcss5.comtitle>
- <style>
- .div-relative{position:relative;color:#000;border:1px solid #000;width:500px;height:400px}
- .div-a{ position:absolute;left:30px;top:30px;z-index:100;background:#F00;width:200px;height:100px}
- /* div背景色为红色 */
- .div-b{ position:absolute;left:50px;top:60px;z-index:80;background:#FF0;width:400px;height:200px}
- /* 背景为黄色 */
- .div-c{ position:absolute;left:80px;top:80px;z-index:70;background:#00F;width:300px;height:300px}
- /* 背景为蓝色 */
- style>
- head>
- <body>
- <div class="div-relative">
- <div class="div-a">我背景为红色div>
- <div class="div-b">我背景为黄色div>
- <div class="div-c">我背景为蓝色div>
- div>
- body>
- html>
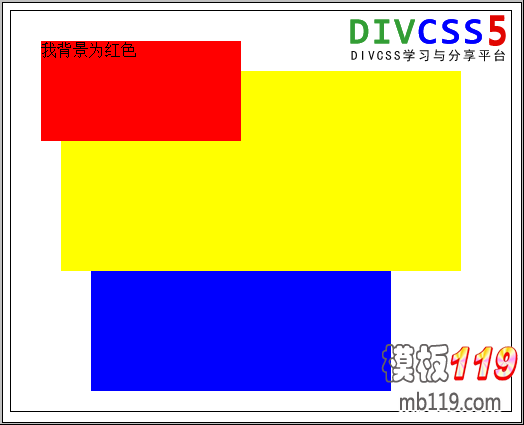
2、div层叠顺序实例截图

实现红背景的div-a”与蓝色背景div-c”层叠顺序替换实例截图
3、此实例演示:查看案例
4、我们在不改变第一个实例的HTML代码下,对div-a”、div-b”、div-c”绝对定位实施后加入z-index实现层叠顺序改变。
三、DIV重叠总结 - TOP
要实现DIV重叠,并改变实现DIV盒子层叠重叠顺序,我们对父级使用position:relative,对子级使用position:absolute、z-index(重叠顺序)、left,right,top,bottom绝对定位相当于父级具体位置。
本文手机访问二维码
☉本站的源码不会像其它下载站一样植入大量的广告。
☉本站只提供精品织梦源码,源码在于可用,不在多!!希望在这里找到你合适的。
☉本站提供的整站织梦程序,均带数据及演示地址。可以在任一源码详情页查看演示地址
☉本站所有资源(包括源码、模板、素材、特效等)仅供学习与参考,请勿用于商业用途。
☉如有其他问题,请加网站客服QQ(971977809)进行交流